Group: Administrator
Level: heavy Spammer
Posts: 3610
Joined: 3/11/2004
IP-Address: saved

|
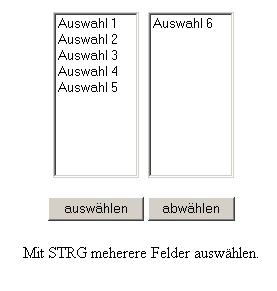
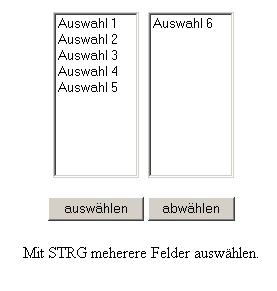
Du kannst mehrere SELECT-Menüs erstellen und einzelne Teile hin und her verschieben.
Das sieht dann ungefähr so aus:

Beispiel:
http://www.cyberlord.at/tutorials/multiselect.html
Der komplette Quellcode:
<html><head>
<title>Multible SELECT-List</title>
</head>
<body>
<script language= "JavaScript">
function einszuzwei() {
m1len = m1.length ;
for ( i=0; i<m1len ; i++){
if (m1.options.selected == true ) {
m2len = m2.length;
m2.options[m2len]= new Option(m1.options.text);
}
}
for ( i = (m1len -1); i>=0; i--){
if (m1.options.selected == true ) {
m1.options = null;
}
}
}
function zweizueins() {
m2len = m2.length ;
for ( i=0; i<m2len ; i++){
if (m2.options.selected == true ) {
m1len = m1.length;
m1.options[m1len]= new Option(m2.options.text);
}
}
for ( i=(m2len-1); i>=0; i--) {
if (m2.options.selected == true ) {
m2.options = null;
}
}
}
</script>
<form method="POST" name="testform">
<table align=center >
<tr><td align=center>
<select name=select1 size=10 multiple>
<option>Auswahl 1</option>
<option>Auswahl 2</option>
<option>Auswahl 3</option>
<option>Auswahl 4</option>
<option>Auswahl 5</option>
</select><br>
<p align=center><input type="button" onClick="einszuzwei()" value="auswählen"></p>
</td><td align=center>
<select name=select2 size=10 multiple >
<option>Auswahl 6</option>
</select><br>
<p align=center><input type="button" onClick="zweizueins()" value="abwählen" ></p>
</td></tr></table>
<p align=center>Mit STRG meherere Felder auswählen.</p>
</form>
<script language="JavaScript">
var m1 = document.testform.select1;
var m2 = document.testform.select2;
</script>
</body></html>
|