Forum anmelden / register Board
| Admin |
| Forum Overview |
Pages: (1) [1] » |
  |
| Vorlagen/Design |
| URG0TT |   
| |
|---|---|---|
| Group: User Level: braver Poster .jpg) Posts: 33 Joined: 4/27/2006 IP-Address: saved  | Ich wünsche mir einen ganzen Haufen neuer Vorlagen *g* Oder einfach neue und leichtere Möglichkeiten sein Forum individuell zu gestalten... Ich hätte z.B. gern, dass ich  am Rand Werbung o.ä. einbauen kann. Also generell mehr html-Möglichkeiten^^ PS: Kann mir jemand sagen, wie und wo ich ein passendes Banner für unseren Clan bekommen oder herstellen kann?
| |
| 1/31/2007 5:53:24 PM |    | |
| Alex |   
| |
| Group: User Level: treuer Poster Posts: 278 Joined: 12/19/2006 IP-Address: saved  | klar HIER oder HIER oder HIER oder such selber weiter ---->>> Ich suche selber Allerdingst kann auch der eine oder andere dir etwas entwerfen nach deinen wünschen.... allerdingst benötigt man dazu mehr angaben ausser wer kann einen banner erstellen wie groß welche farben welches thema ein bestimmtes bild einfügen schriftzug usw LG Alex .jpg)
| |
| 1/31/2007 8:05:39 PM |     | |
| Cyberlord |   
| |
| Group: Administrator Level: heavy Spammer Posts: 3610 Joined: 3/11/2004 IP-Address: saved  | Hallo, ich werde demnächst wieder neue Vorlagen hinzufügen. Du kannst am Rand HTML-Code hinzufügen, indem du über das ganze Forum eine Tabelle setzt, mithilfe von Titel und Fußzeile. Eine Anleitung zum besseren Verständnis folgt noch. lg
| |
| 2/6/2007 12:22:58 PM |     | |
| keyes |   
| |
| Group: User Level: Frischling Posts: 3 Joined: 2/11/2007 IP-Address: saved  | Wie mach ich den eine Tabelle??? Bin neu kenn mich deswegen noch nich so gut aus.  | |
| 2/12/2007 10:07:18 PM |   | |
| URG0TT |   
| |
| Group: User Level: braver Poster .jpg) Posts: 33 Joined: 4/27/2006 IP-Address: saved  | jo ich frag gleich mal mit :D
| |
| 2/13/2007 5:06:41 PM |    | |
| gkreuz |   
| |
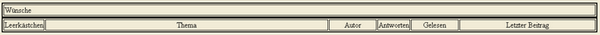
| Group: Moderator Level: treuer Stammposter  Posts: 518 Joined: 8/4/2004 IP-Address: saved  | Zum Beispiel aufgrund folgender Grafik:  das würde in etwa so aussehen: <table width="100%"> <tr> <td align="left">Wünsche</td> </tr> </table> <table> <tr> <td width="2%">Leerkästchen</td> <td width="50%" align="center">Thema</td> <td width="10%" align="center">Autor</td> <td width="3%" align="center">Antworten</td> <td width="10%" align="center">Gelesen</td> <td width="25%" align="center">Letzter Beitrag</td> </tr> usw. usw. </table> Legende: <table> = Anfang einer Tabelle </table> = Ende einer Tabelle <tr> = Beginn einer Zeile </tr> = Ende einer Zeile <td> = Beginn einer Unterteilung innerhalb einer Zeile </td> = Ende einer Unterteilung innerhalb einer Zeile align="left" = Inhalt linksbündig ausrichten align="center" = Inhalt zentrieren Obiges Beispiel würde also 2 Tabellen erzeugen, die aus jeweils 1 Zeile bestehen, die 1. Zeile (Tabelle) wäre durchgehend, die 2. Zeile (Tabelle) wäre nochmals unterteilt in einzelne Bereiche. Es ist nur ein Grobbeispiel. Man kann mit Größenangaben, wie z.B. width und height, sowie mit Positionierungsangaben, wie center, left oder right, die Tabelle nach seinen Wünschen gestalten. Die width-Angaben in obigem Beispiel sollen in etwa erklären, wie die verschiedenen Breiten zustande kommen. Man möge mich bitte nicht steinigen....  , falls ich irgendwo noch nen gedanklichen Fehler reingebracht haben sollte. , falls ich irgendwo noch nen gedanklichen Fehler reingebracht haben sollte.Im Großen und Ganzen müsste es aber stimmen. PS.: Habe noch etwas korrigieren müssen, die fett gedruckten Worte musste ich noch einfügen, damit es so aussieht, wie in der Grafik. Sorry. Ich habe also 2 Tabellen direkt untereinander geschrieben. Die obere enthält nur 1 Zeile über die ganze Breite, die 2. enthält ebenfalls nur 1 Zeile, die aber wiederum ist in die verschiedenen Bereiche (2% breit, 50, 10, 3, 10 und 25 = zusammen 100%). Die Prozentangaben sind deshalb angegeben, damit es auch bei verschiedenen Browserauflösungen (1024 x 760, 800 x 600 oder 1280 x 1024) gleich aussieht, die Aufteilungen bleiben in jedem Fall im gleichen Verhältnis erhalten. Dieser Code müsste dann an entsprechender Stelle im Code der HP eingefügt werden. Wenn Fragen, fragen...  PPS.: So sähe das dann aus. Ich habe absichtlich einen dicken Rand drum gemacht, damit man die Aufteilung besser sieht. Den Rand kann man natürlich weglassen (Grafik ist natürlich stark verkleinert, damit sie nicht über den Rand rausgeht): 
| |
| 2/13/2007 5:18:11 PM |    | |
| Cyberlord |   
| |
| Group: Administrator Level: heavy Spammer Posts: 3610 Joined: 3/11/2004 IP-Address: saved  | Um am rechten Rand des Forums eigenen HTML-Code darstellen zu lassen mußt du wie folgt vorgehen: Füge folgenden Code bei Titel in der Admin-Zentrale ein: <table><tr><th> und in der Fußzeile: </th><th valign="top">hier dein Code</th></tr></table> Um links einen Code anzeigen zu lassen: Titel: <table><tr><th valign="top">hier dein Code</th><th> Fußzeile: </th></tr></table> Ich werde mal eine genaue Anleitung dafür basteln. lg
| |
| 2/15/2007 2:03:00 PM |     | |
| URG0TT |   
| |
| Group: User Level: braver Poster .jpg) Posts: 33 Joined: 4/27/2006 IP-Address: saved  | Das ist gut^^ Werd mal sehn, ob ich hiermit zu Rande komm!
| |
| 2/15/2007 6:00:36 PM |    | |
| KTM Racer |   
| |
| Group: User Level: Gelegenheitsposter Posts: 17 Joined: 8/19/2007 IP-Address: saved  | Hallo Wollte mal fragen wann es wieder neue Designs gibt ? Die anderen sind sooooo extrem dunkel ! würde mich über ein paar helle freuen !! z.B. wie das: http://70697.rapidforum.com/ MfG KTM Racer
| |
| 8/19/2007 11:28:47 PM |   | |
| Cyberlord |   
| |
| Group: Administrator Level: heavy Spammer Posts: 3610 Joined: 3/11/2004 IP-Address: saved  | Hallo, dieses Design ist sehr ähnlich mit diesem im Support-Forum hier. Wenn dir die Farben nicht ganz zusagen kannst du diese ganz einfach unter Design - anpassen ändern. Weitere Vorlagen wird es demnächst geben. lg
| |
| 8/20/2007 2:16:43 PM |     | |
  |
| Thread-Info | |
|---|---|
| Access | Moderators |
| Reading: all Writing: all Group: general | Cyberlord |
| Forum Overview |
.: Script-Time: 0.172 || SQL-Queries: 6 || Active-Users: 3,264 :.
Powered by ASP-FastBoard HE v0.8, hosted by cyberlord.at

